Track URL Fragments With Google Tag Manager (January 2022)
When your webpage dynamicaly changes URL as visitor scrolls though the page content, you should not use Scroll Depth tracker to see Visitor engagement, but instead you can track URL fragments. Read this article for more information.
Posted by: Robert Dzudzar
Read Article
What are URL Fragments, and why do we want to track them?
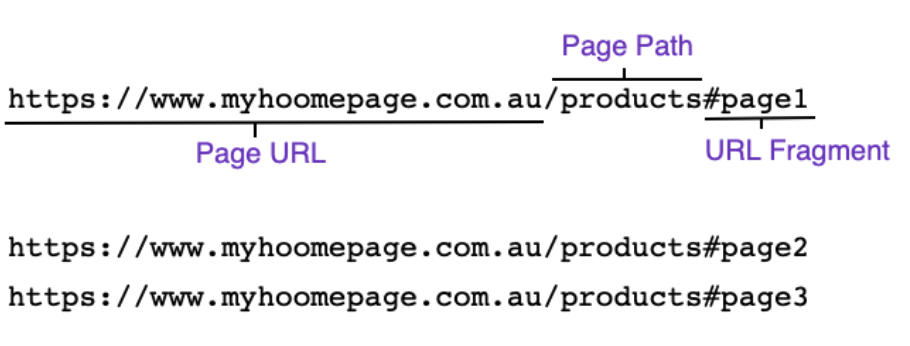
URL fragments appear at the end of a URL and begin with a hash (#) character followed by any text. A URL fragment is typically used to mark a portion of a webpage, and we can see URL fragments on websites which dynamically update their page(s).
What do I mean by "dynamically updating"?
For instance: you go to some website page and start scrolling, when you reach to the bottom of that page - suddenly new content loads in, and you can continue scrolling. If you look at the URL (see Figure below), you will notice that the page path received a URL fragment, in this case its #page1. If you continue, you may reach URL fragment #page2, #page3 etc. while the page didn't reload. Actually, the page dynamically added new content!
If one has a default Scroll Depth tracker on such page (to track Visitors engagement), it reached 100% at the moment of the first dynamical update, and one will never know whether Visitors got to the page with URL fragment #page2, #page3 or even #page42. So, in order to track Visitors engagement on a page which is dynamically updating we will not use Scroll Depth tracker, but instead we will track URL Fragments!

URL components
Tracking URL Fragments
To track URL Fragments, you will need to do few things in GTM:
- Enable Variables: New History Fragment and History Source
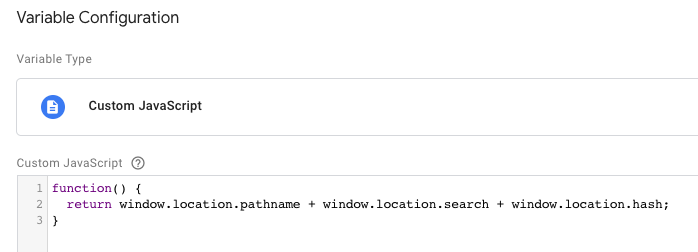
- Create custom JS variable Get Path With Fragment wich will obtain your page path with fragment:
- Create Google Analytics Tag to track Pageview where you set new Field: page; and its value will be obtained from variable Get Path With Fragment.
- Set up Triggers for your tag. We want to ensure that the Tag is fired on the History change (which will get your URL fragment), and on the specific page. Of course, if you want to track all pages then leave only History Change trigger.

Get Path With Fragment
An Example of Triggers Setup
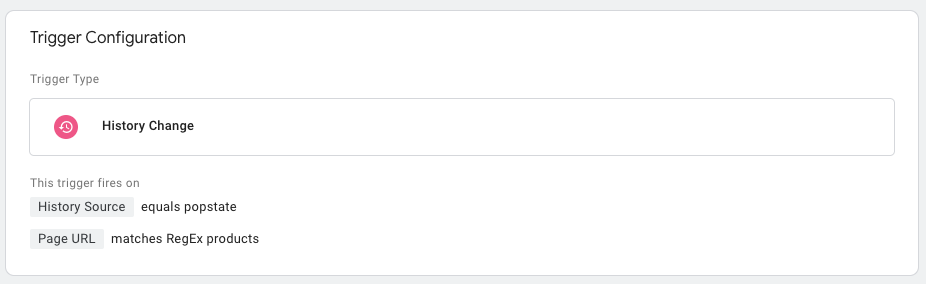
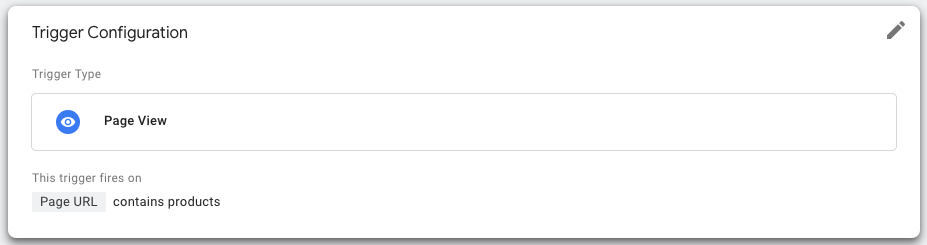
We will set two triggers. 1) Trigger type History Change will track the URL fragments, while 2) Pageview trigger will track initial page load. This way, you will be able to see how many Visitors came to your page and how many Visitors scrolled through your content.

History Change Trigger

Pageview Trigger
Results of Tracking URL Fragments
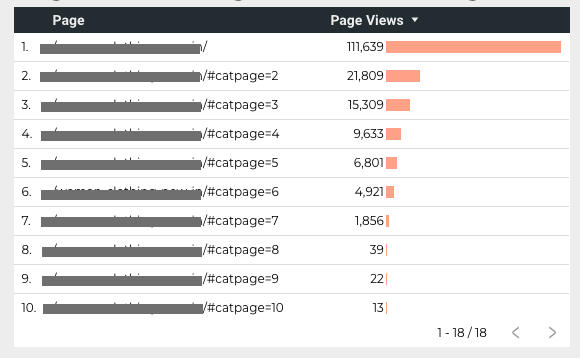
An example from Data Studio of a tracked page and its URL fragments is provided by the image below, where we can see how many Visitors scrolled to the page with URL fragment #catpage=2, #catpage=3... #catpage=10.

Result

Robert Dzudzar
Data is like the Universe, vast and powerful