Bringing a Wesbite back from the dead!
Have you lost your website due to a email/payments malfucntion. Thought it was lost forever? Read on...
Posted by: Scott Sunderland
Read Article
Bringing a website back from the dead!!!
Summary
- Even if you have no backup of your website and a blank slate, you can recover/rebuild your site!
- Most of your website files can be retrieved from Way Back Archive - especially the most important ones. In my case this was ~ 90% of all files
- For my site - all content pages could be retrieved. All of them.
- All feature images could be retrieved. In-post images were less likely to be retrieved though :-(
- Way Back becomes a great "clue set" to search your own local computers and cloud storage folders. Eg search for this file etc... helping you further uncover missing parts of your site or elements you need to build.
- It took me 8hrs total to rebuild everything.
- Every post/page was created (there were 9) from scratch - in reality copy/pasted from Way Back Archive
- The biggest time suck was marrying up fonts, templates, plugins and styling specific to the old blog and in wordpress. A bit of playing around here.
- Oh yeah and avoiding unscrupulous web hosting provider fees...
Background - www.scottsunderland.net

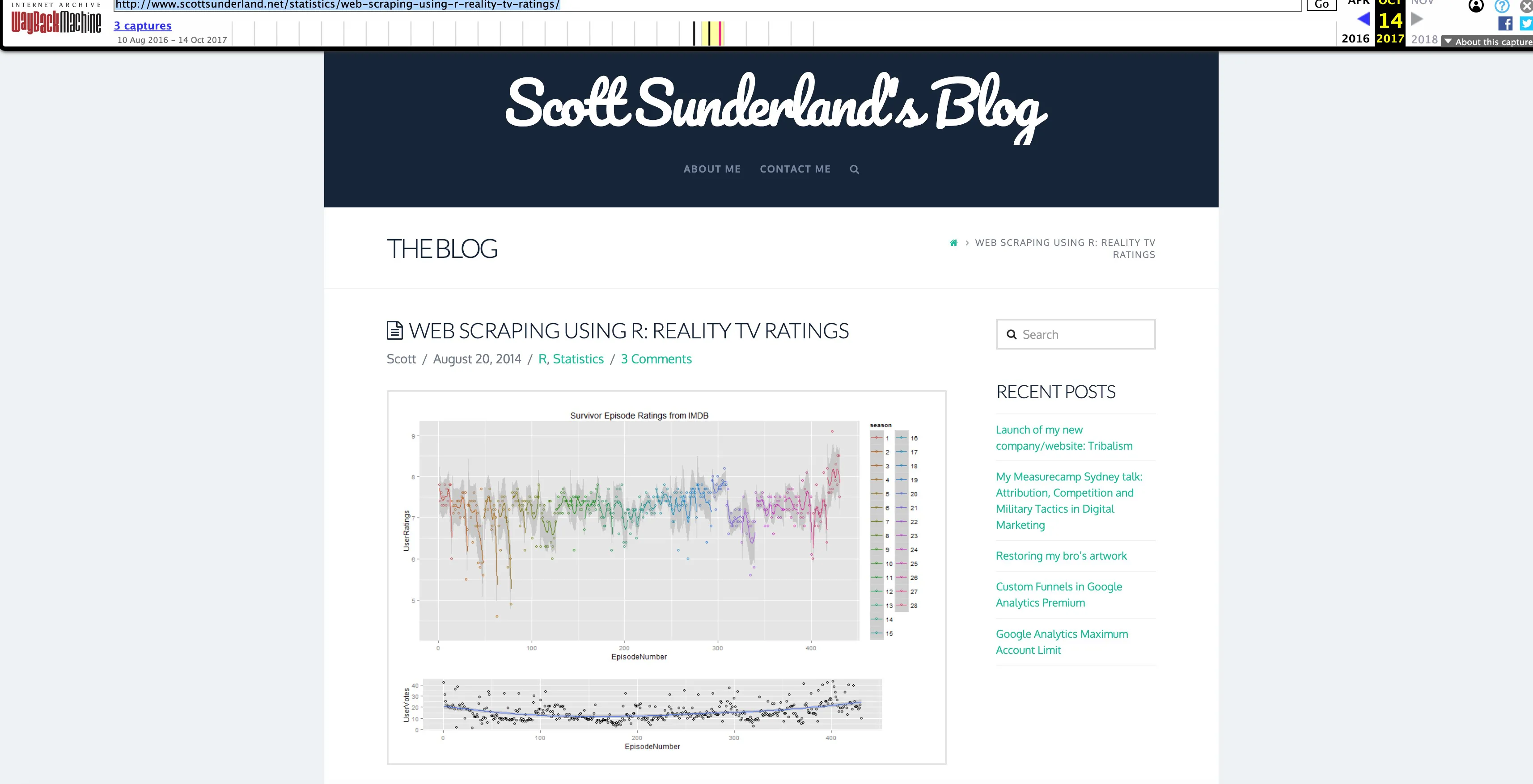
The old beauty... destined to exist only as a low res image on Way Back Archive...
Back in 2012/13/14 I got into building my own websites and the most consequential one was (New version) www.scottsunderland.net. Now this was just a small website - it only consisted of 6 blog posts, an about me page and a contact me page. But its framework of wordpress/cornerstone/x-theme would become the basis of the first Tribalism website created in October 2016.
My last post on the site - was when I announced the new company site and never posted on scottsunderland.net again.
The main reason I never posted again - was because bluehost burned the website to the ground! I missed an annual payment - sent to an old email address that I dont check. There was no recourse from Bluehost - other than to delete everything and throw away the key.
Obvious advice: make sure you have something saving up backups of your website. And try and make sure your service provider has an up to date contact for you. (Better still lock in your hosting for the long term not annually!)
Some time at the end of 2017/early 2018 scottsunderland.net ceased to exist... a sad day for humanity.
The mission: Bring a website back from the dead.
Ok fine - but where do I start? There was no back up of the original site - only snapshots on Way Back Archive and we all know these are just random low res photos of websites... right??
Right???
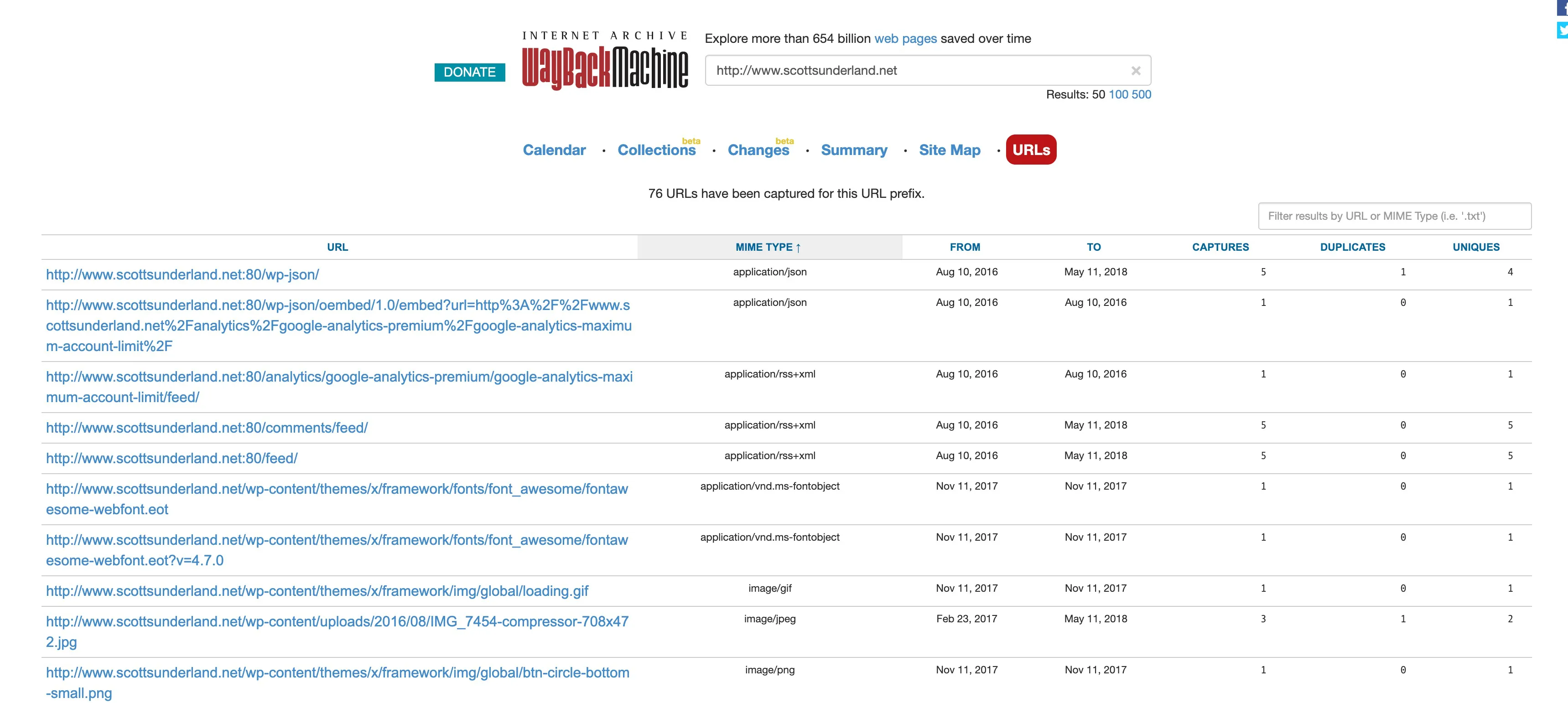
Well no... Way Back Archive is actually awesome. Very, very Awesome. It stores a very large chunk of your websites files, from content, images to even plugins and other stuff used. See below:

Some of the files of the old site on Way Back Archive
I drooled at images like the above. This was practically a complete backup of my website!!! I had most of what I needed on Wayback. Now I just needed to get cracking!
The process
Step 1: Get the domain name back
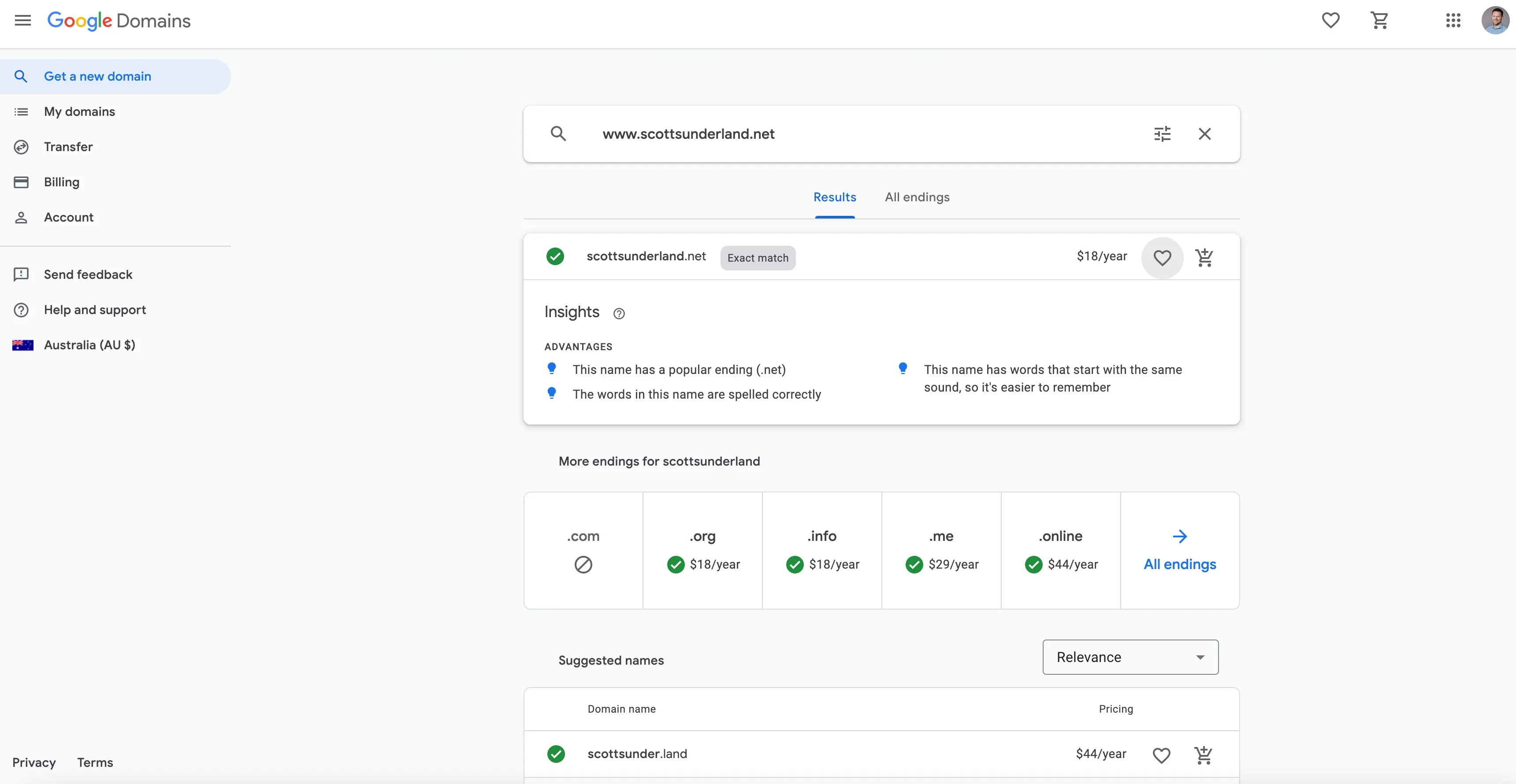
I decided to use google domains which is apparently still in Beta. Maybe they will be easier/better than GoDaddy etc etc. Well sort of not really... Thankfully www.scottsunderland.net was still available though 😀

Picking up the domain name was easy on google domains (but its easy anywhere tbh!)
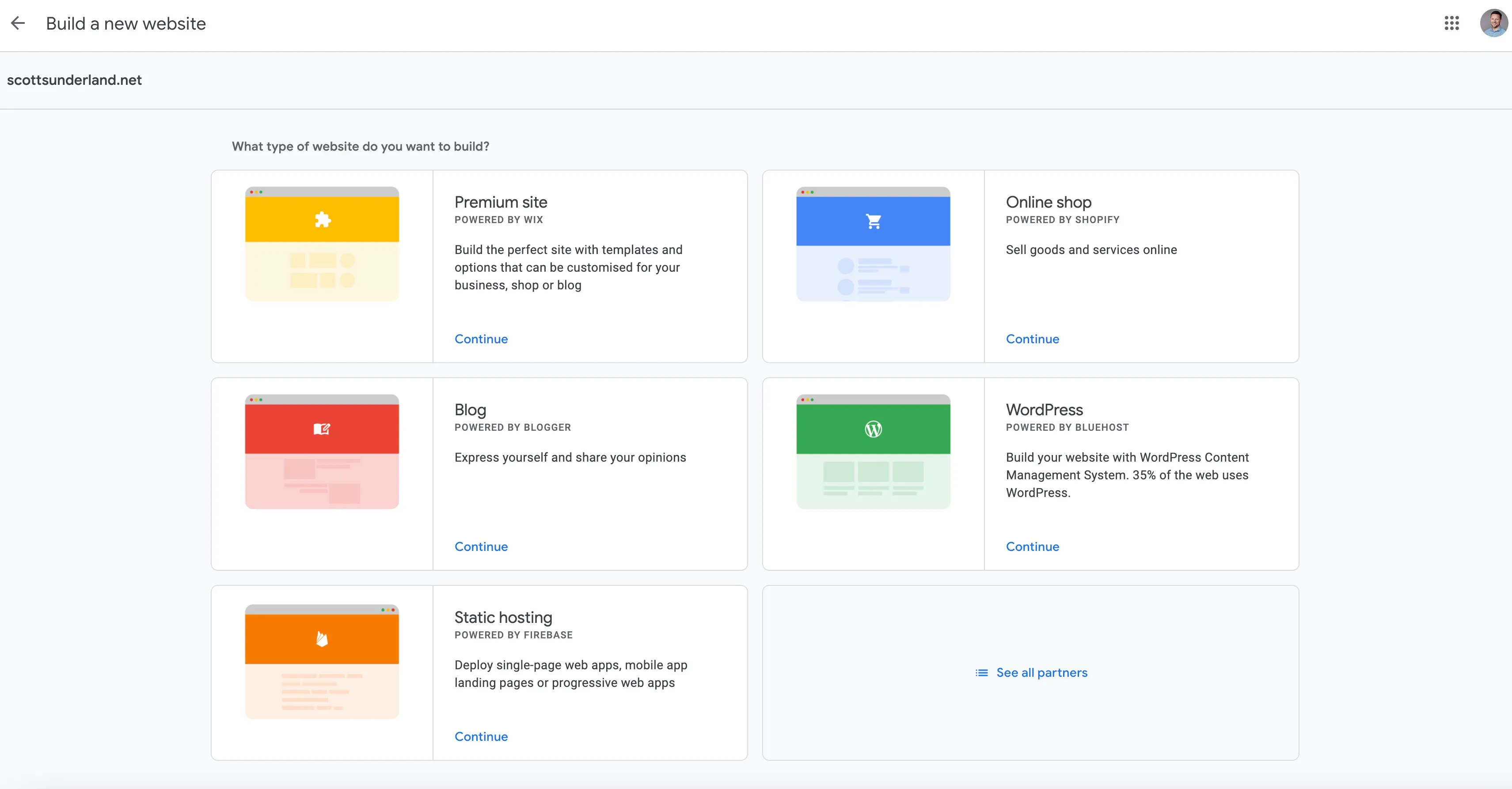
I knew the website was built in wordpress originally (and if I didn't wayback clearly showed this) and was hoping for an easy set up through google domains. Well - it wasn't. Google in a lot of cases seems to just want one part of the process (the easy, lucrative part) and then just offload the rest. Thats the same here. Actually creating your site is offloaded to a partner site> For Wordpress it is - you guessed it: Bluehost 🙄
Other web frameworks are provided - eg Wix, Shopify but if you want wordpress you gotta go Bluehost... (unless you want to manually set everything up, which I was trying to avoid). I could have doen this but yeah... I had lots of work rebuilding everything to get to - so I just went with the this.

Hello Bluehost my old friend
Step 2: Get web hosting
One of the biggest time sucks of the whole process followed. Google automatically sends you to the most expensive hosting option in Bluehost. In order to "get out" of this price you need to click on a million different pages and try to get to the bluehost site a million different ways through search etc... eventually I got a cheaper price... don't ask me how. I just kept clicking until I did - because I knew it was cheaper.

Bluehost obfuscating the process and making it annoyingly hard to get the cheapest option
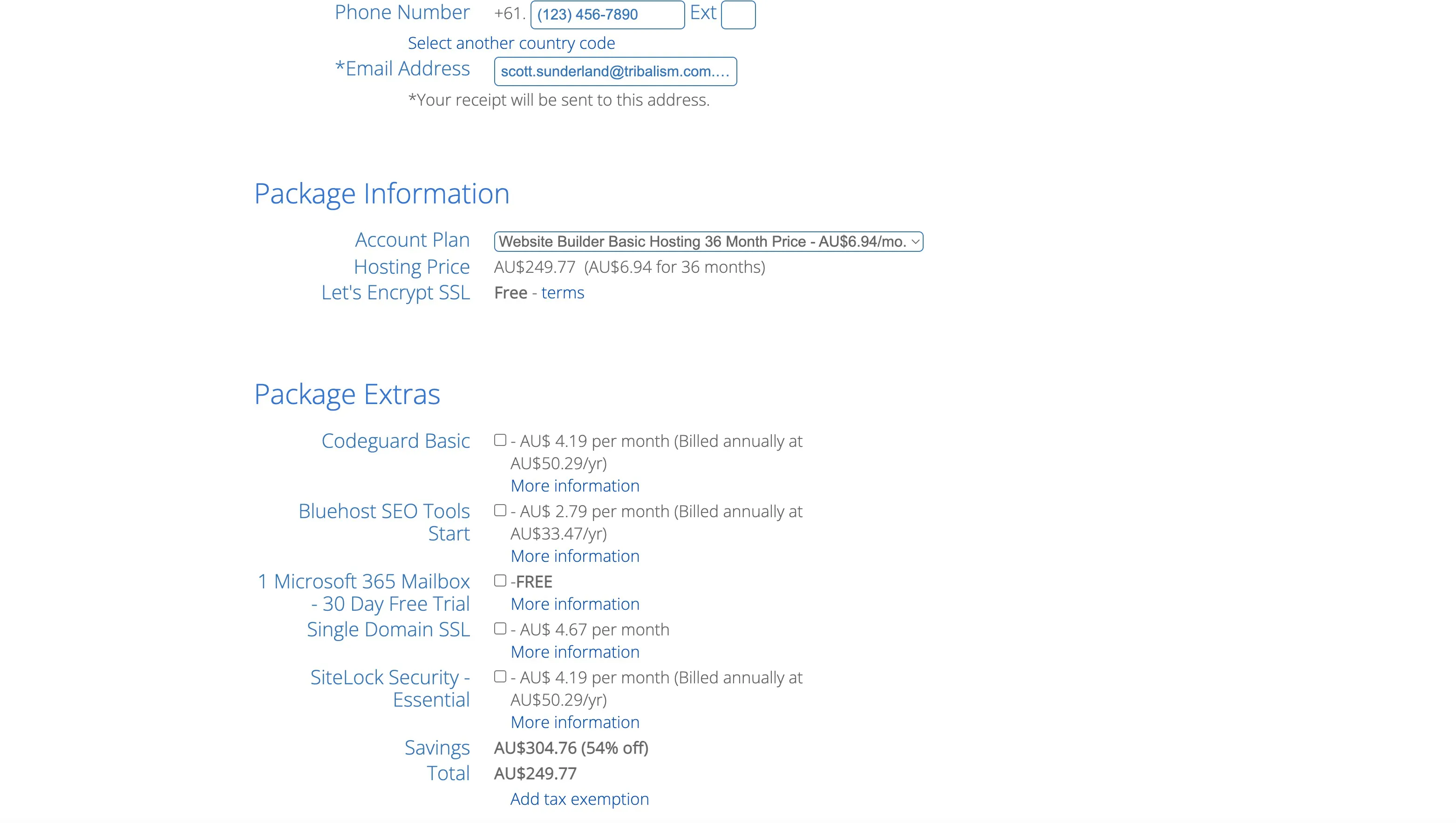
After 1.5 hrs I ended up paying for 3 yrs hosting for $AUD6.94 a month. Bluehost like so many providers will offer very low rates for the first year eg $3.99 a month and then ramp that up to $21 a month for the following years. It really is a shady practice. People don't build a new website every day and are generally inexperienced at it. Even Experienced devs don't build a new site every day. Its a once a year max event. Adding in a byzantine and shady pricing process on top of this is exploitative in my opinion. I think authorities should look into these pricing processes!

Finally got the cheapest option
Step 3: Rebuilding the site from Way Back Archive
3.1 Collate list of content and image urls from way back
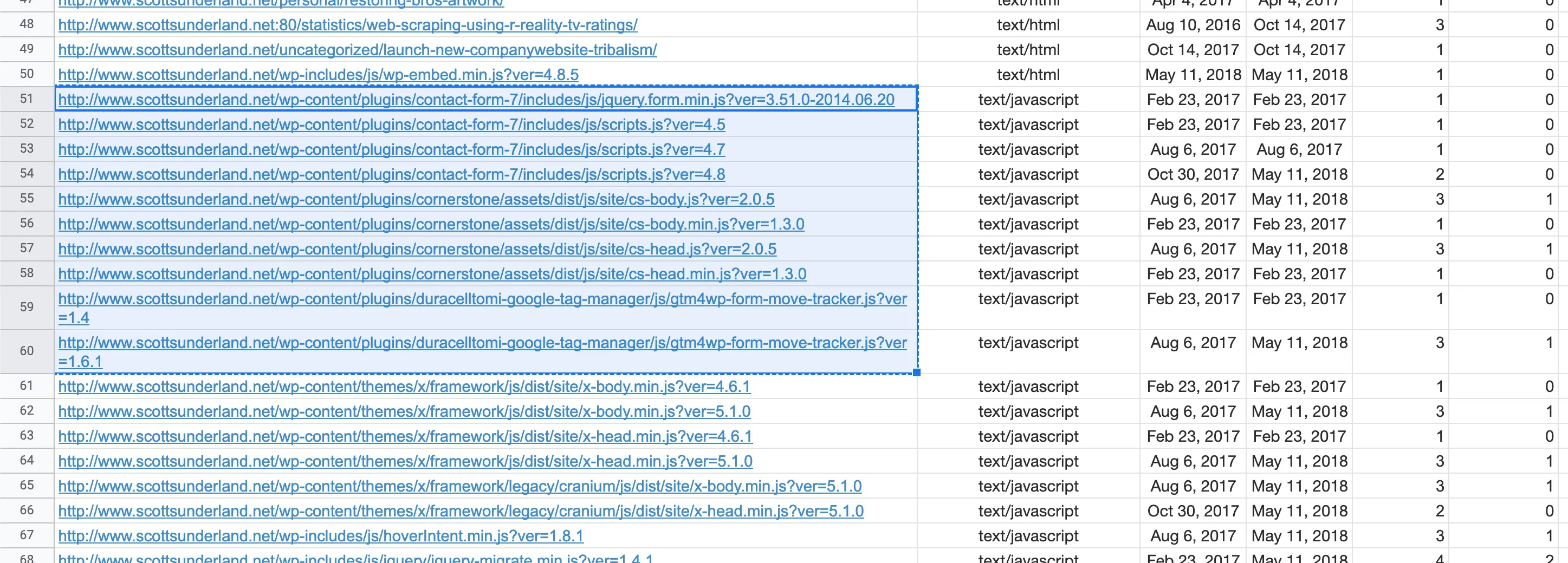
First step was to create a list of urls and available assets - which I did in google sheets - see below.

List of urls and assets courtesy of Way Back Archive
Now: is it possible to just copy all of these "files" into wordpress... yes??? See below - wayback saves pages as html - so theoretically you can "copy" everything back into a framework. But! we all know wordpress is a convoluted system of PHP and plugins, where the slightest old plugin can bring down the site. Given this was a small site - I just copied all the important bits out and rebuilt the pages one by one in wordpress - as posts and pages. Sounds terrible and would be for loads of pages but for each page it took around 10mins a page... not too bad.

Way back saves all your HTML
Step 3.2 Discover and Download them theme
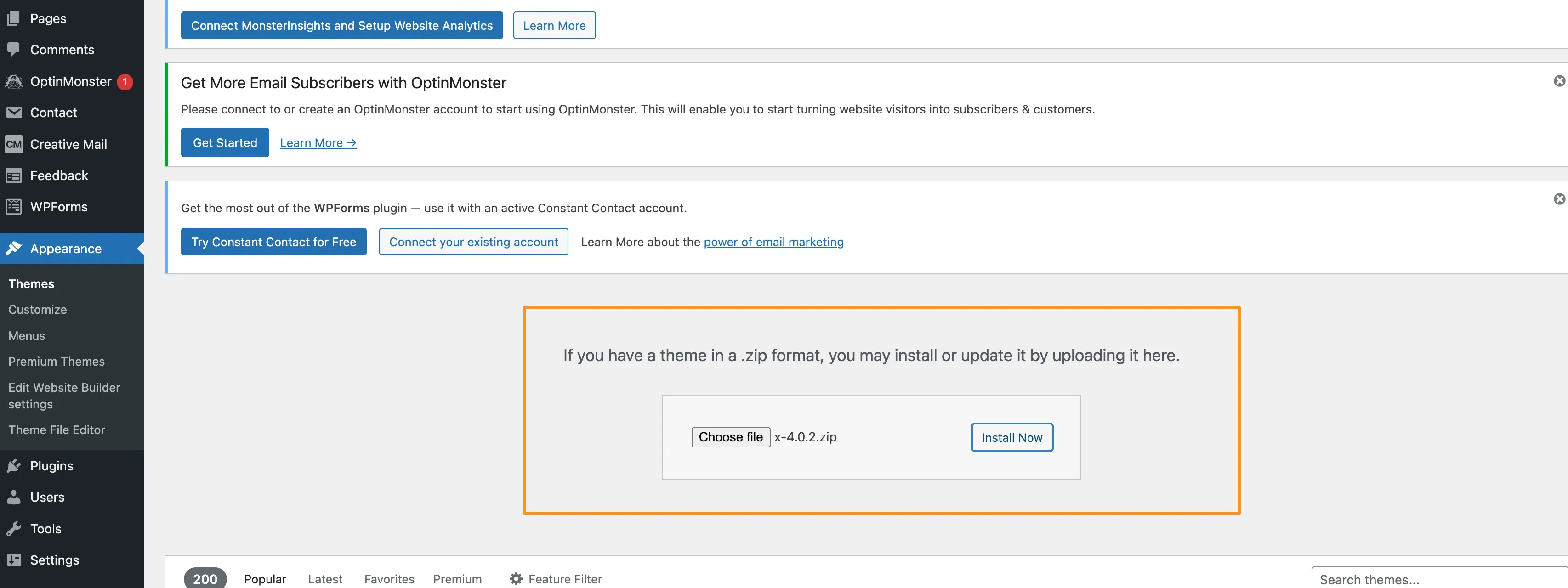
It was pretty easy to see what theme was used on the old site using wayback. It has a full list of plugins and themes used! I could easily tell that it used the x-theme, which is part of the envato/cornerstone stack. At this stage I began to jog parts of my memory too - another benefit of Wayback. I searched my local drive for x-theme and sure enough found a local zip file copy. Unfortunately this was just a "base" install - nothing from my actual site. But still pretty useful! I uploaded the zip file to Wordpress.

Uploading 2015 version of x-theme to wordpress
It went about as well as could be expected. A few errors and what-not saying I needed to update to the latest versions which I did. I also tried to login to the cornerstone/x-theme website to see if the theme I had purchased was still current - it was! 😀

Yeah so Scotty2Hotty used to be a thing apparently... 😬
Step 3.3 Piecing it all together
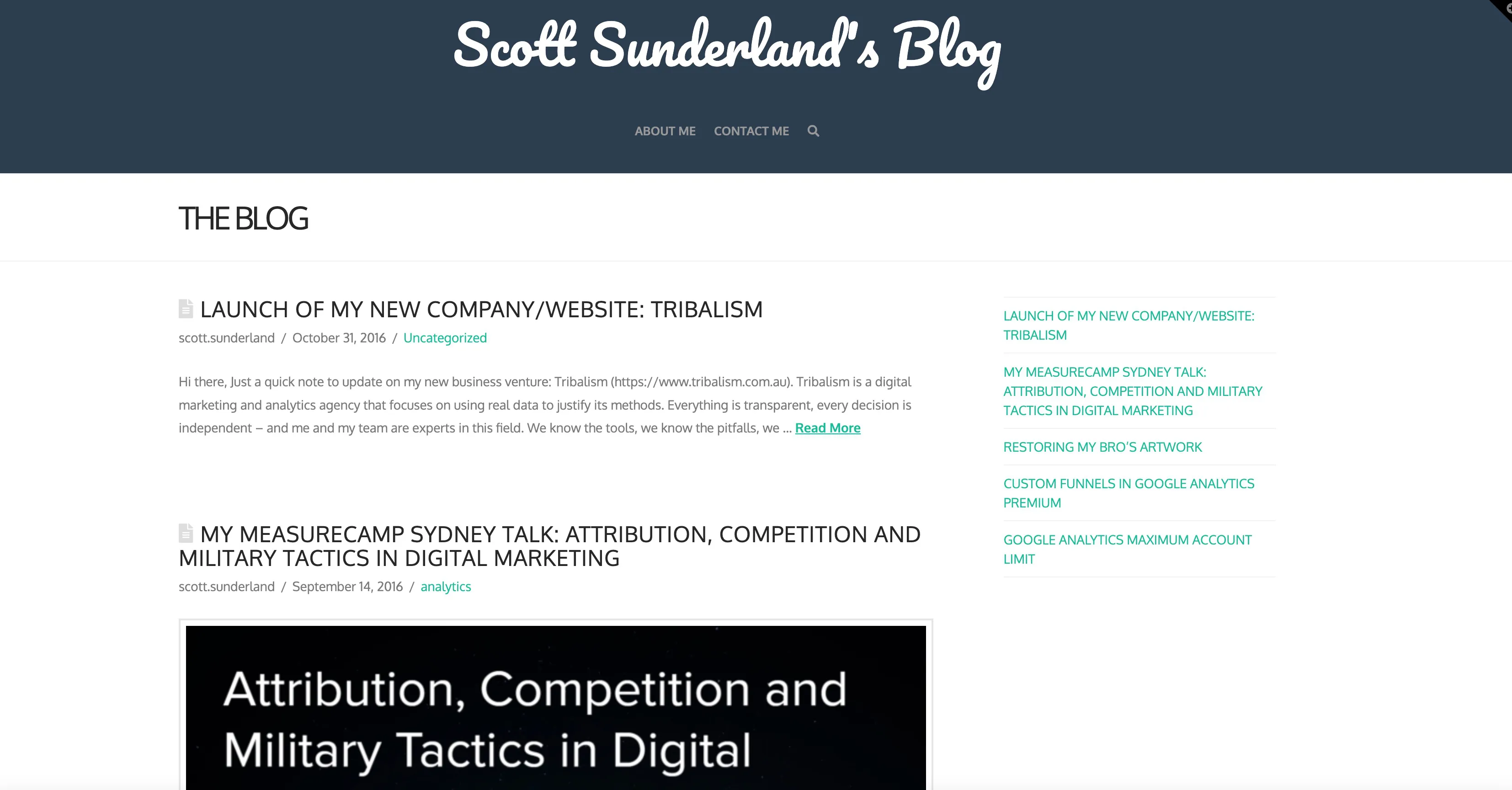
So I wanted everything to look like this:

The old beauty...
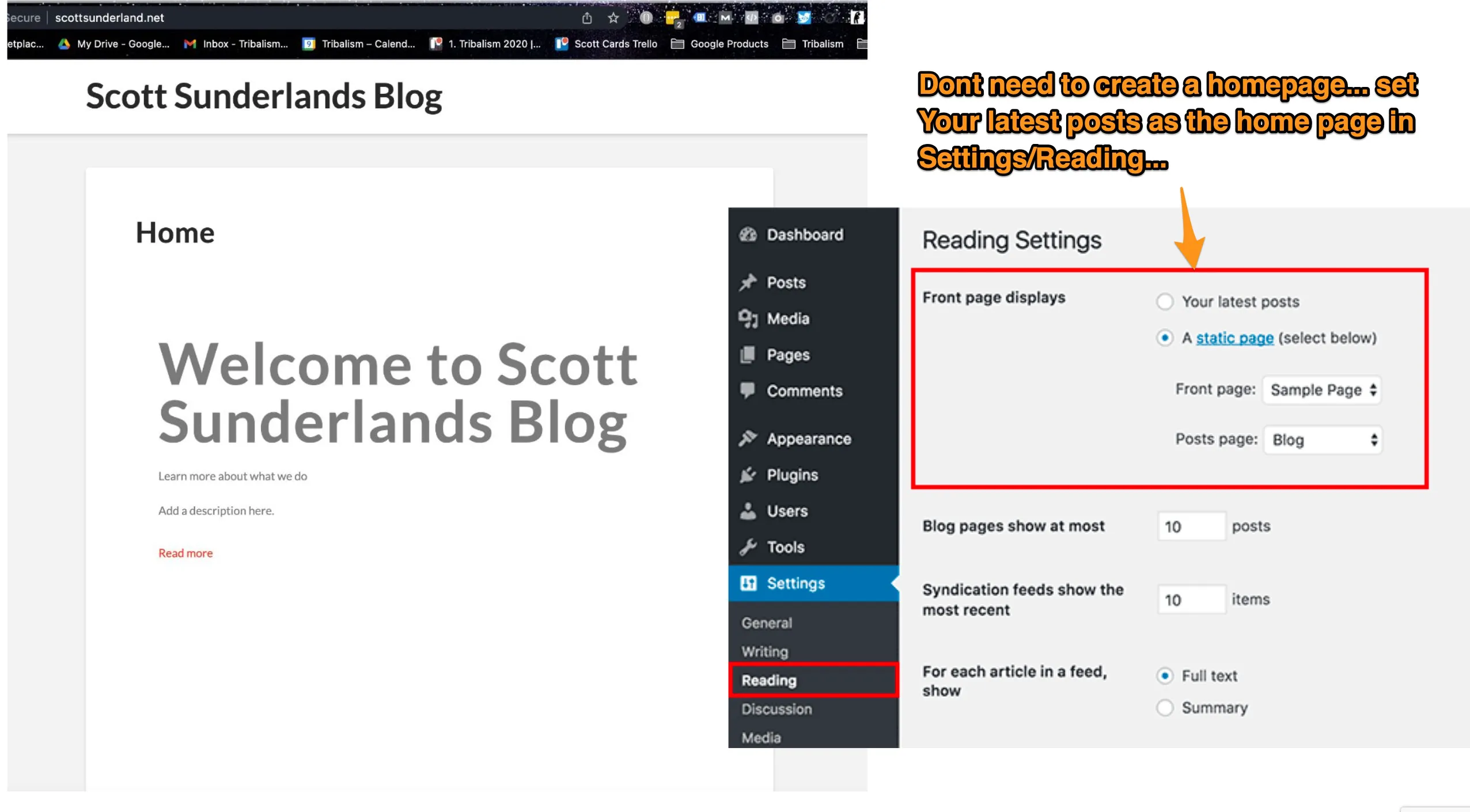
So I began the process, page by page. Starting with the homepage... and then quickly realising this was a bad idea. In wordpress you choose in settings whether to display your latest posts as the homepage or not... In my case I didnt need to create any homepage. See below.

Ah yeah so that was a waste of time...
Clearly a lot of the "process" is re-familiarising yourself with wordpress. Once you recall where everything goes/how it works - its all pretty straightforward. And the best way to re-familiarise yourself - is just diving in!
From going through each of these issues and working with x-theme and way back I was able to trigger my memory of what stacks and themes/fonts were used. That was very helpful, but even if I'd had a complete mind blank or was working on a site I'd never seen before - I'd have been able to figure it out with trial and error. "Does this font look right? No. How about this... etc

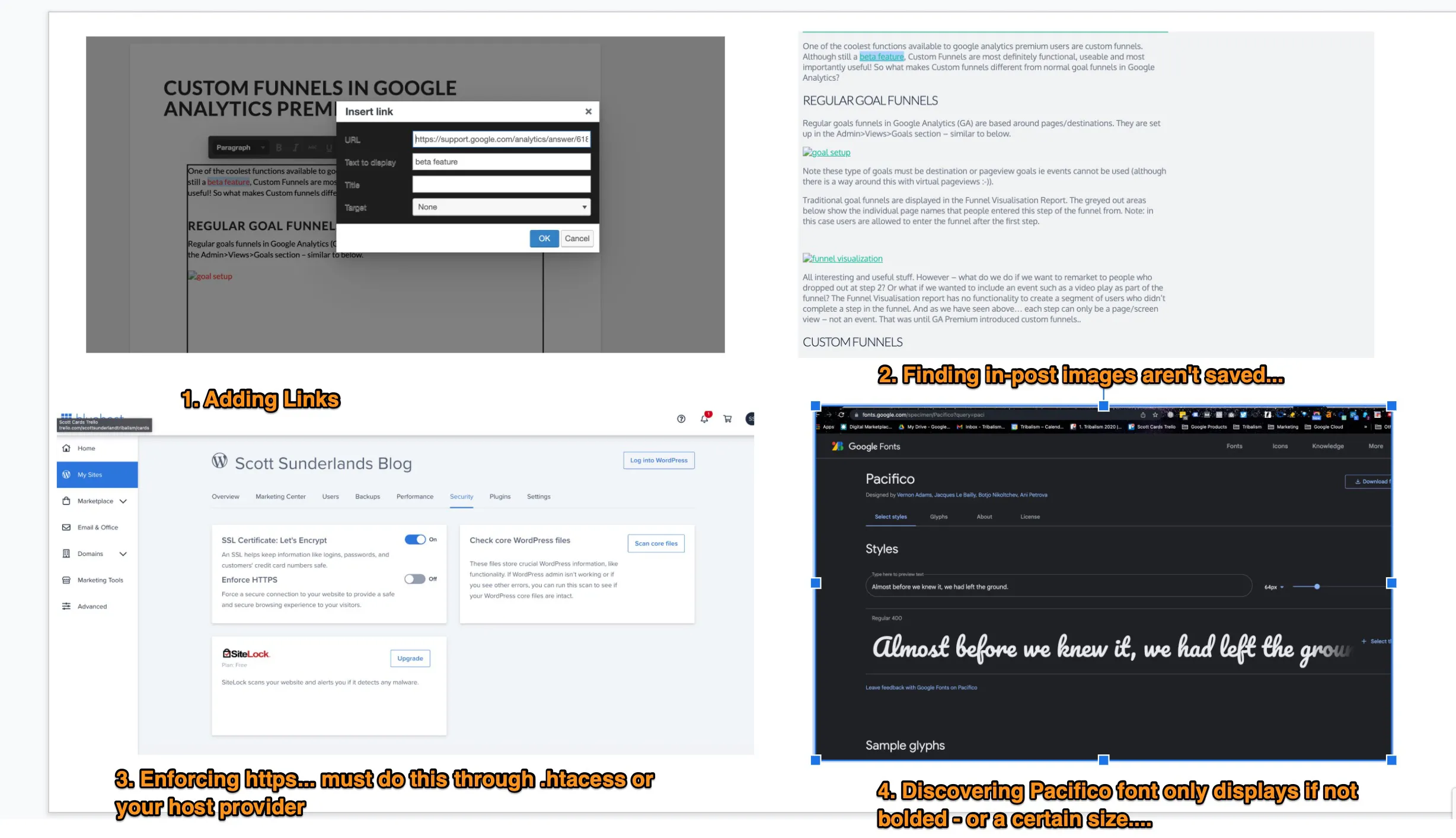
Trials and Tribulations of the rebuild: 1. Addling links, 2. Losing in-post images, 3. enforcing https, 4. Pacifico font issues
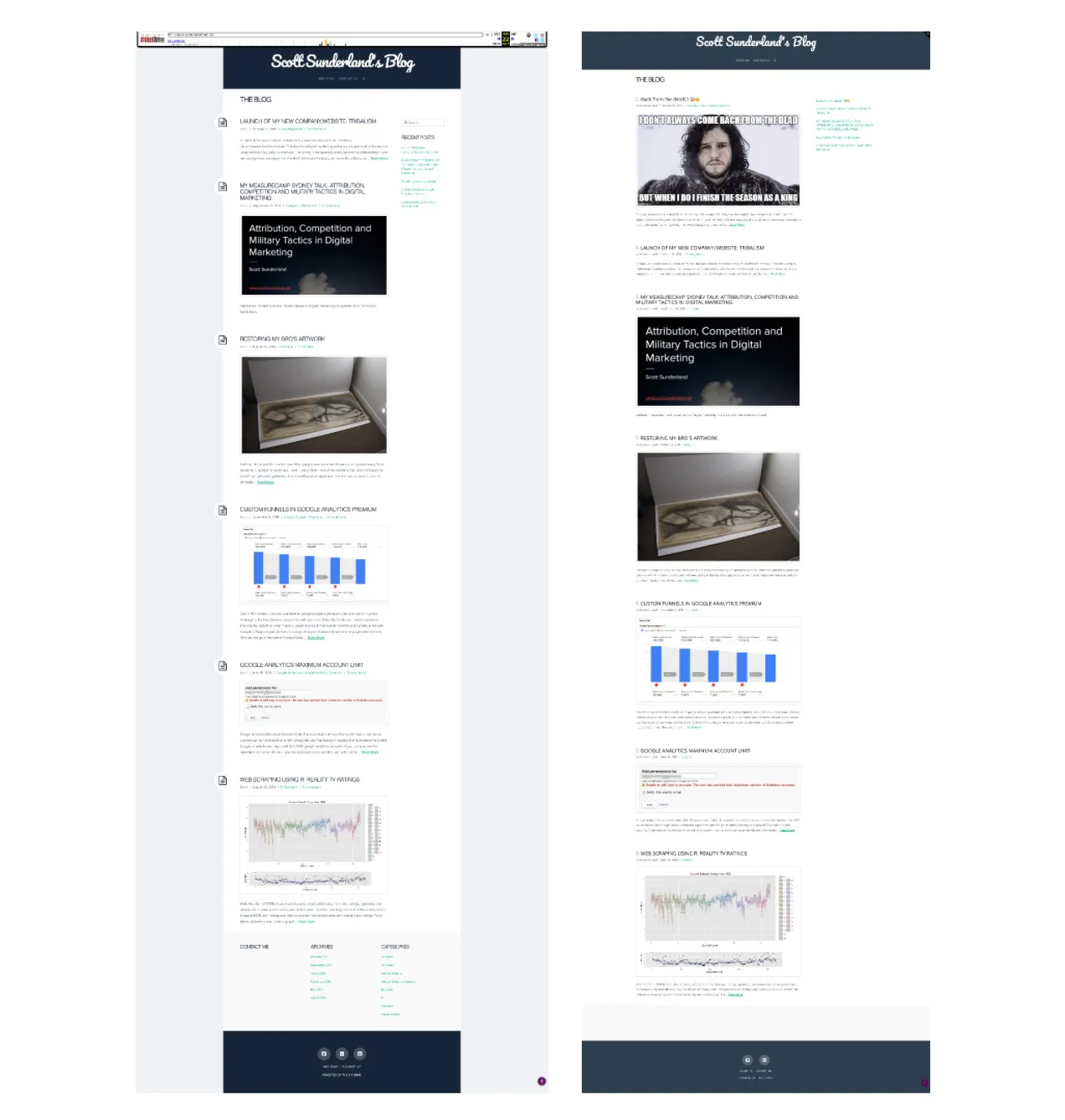
Once I'd rebuilt each post and page thats was it really. I reinstalled contact from 7 for the contact page and viola - it was ready to go. Check out both sites site by side - not perfect but very close and I'm very happy with the results. What do you think?

Both websites side by side
Thanks for reading and I hope this was helpful and motivating if you are trying to restore an old site.

Scott Sunderland
Thanks for reading and I hope you have a wonderful day!